Metadata
Customizing the title, version, author & icon of your nx.js application
For distribution, you will likely want to customize the metadata for your application, as well as use a custom icon:
- Metadata information can be specified by adding specific properties to the
package.jsonfile - The icon can be specified by adding an
icon.jpgfile to the root of your project


Title ID
The title ID of your application is used to uniquely identify your application. This is
primarily relevant when utilizing the Save Data API via localStorage.
To set the title ID of your application, add a titleId property to your package.json file.
It should contain a 16-character hexadecimal string which starts with 01 and ends with 0000:
The create-nxjs-app tool automatically generates a random title ID for you,
so normally you will not need to create this property manually.
Name
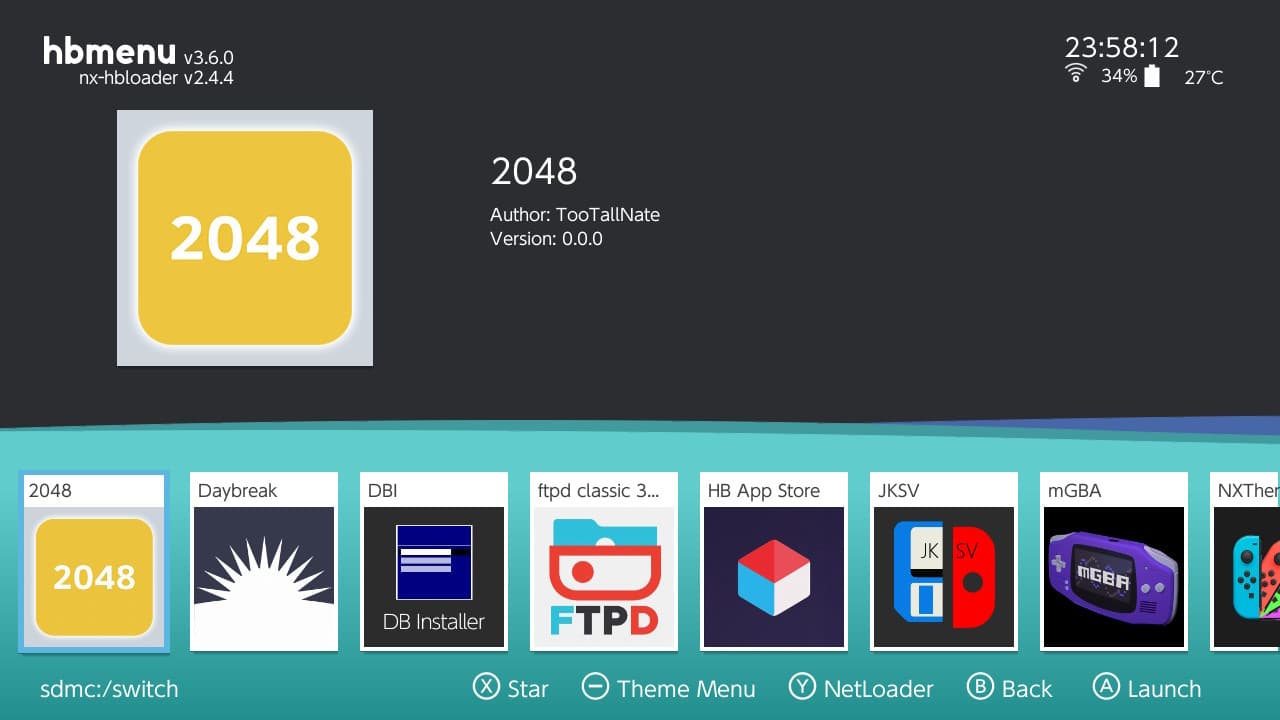
To set the title of your application (as shown in the homebrew menu), add either a
productName (as made popular by Electron)
or name property
to your package.json file:
productName takes precedence over name, and allows for a "pretty" name to be
displayed for your app. But it's recommended to specify both properties, since
package managers will complain if name is missing.
Version
To set the version of your application, add a version property to your package.json file:
Author
To set the author of your application, add an author property to your package.json file:
Icon
To set the icon of your application, add an icon.jpg file to the root of your project:
The icon should be a square image. It will be resized to 256x256 pixels. If this file is not present, then the default nx.js icon will be used.